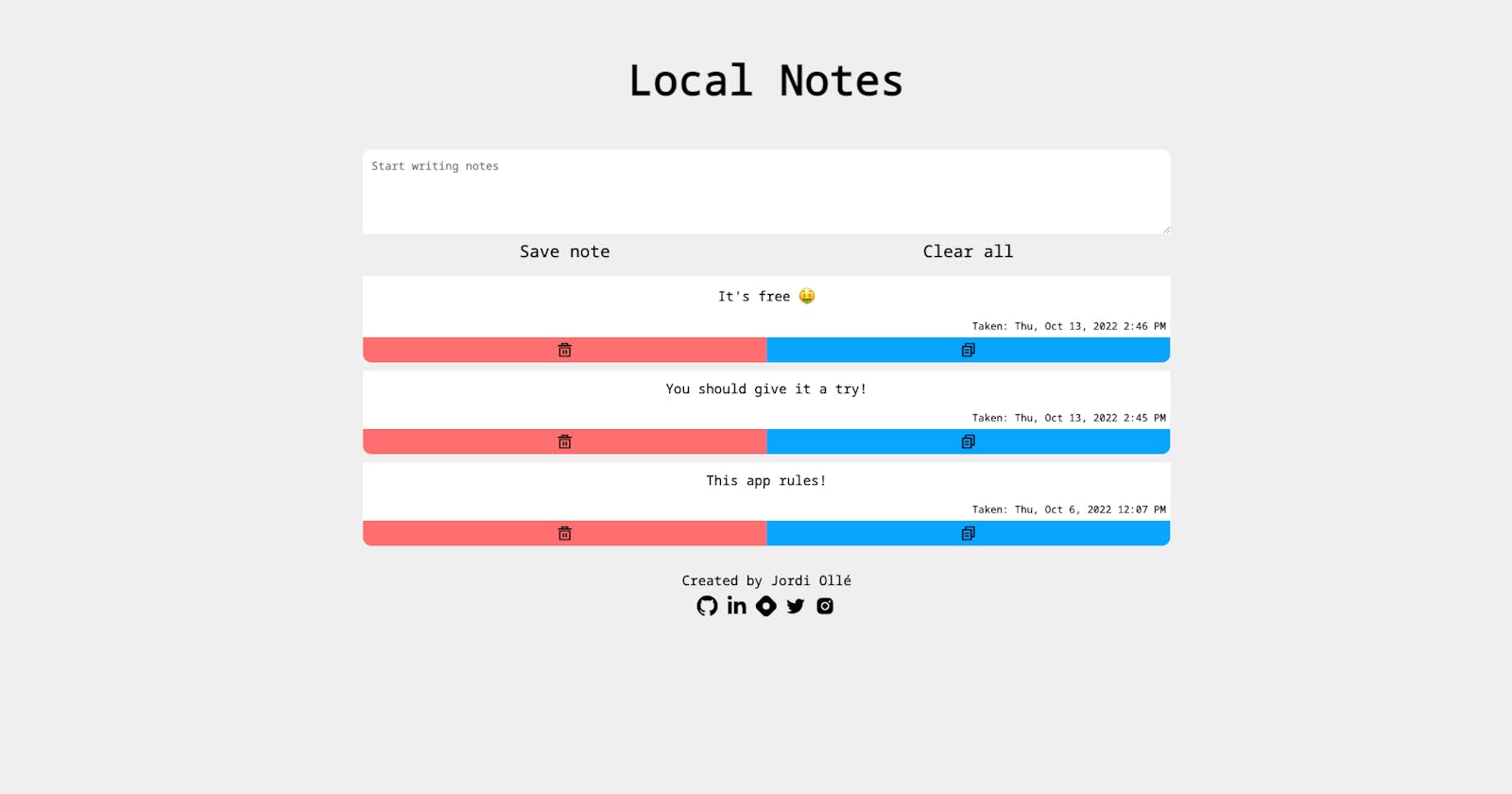
Local Notes, as the name says, it's a simple app for taking notes that stay in your browser's localStorage. That means you can have a completely different notebook on each browser. It was a fun project to do, and I learned and practiced a lot of things.
I used styled-components 💅 for the first time. I didn't go very deep (I think I barely scratched the surface) but it's a useful tool for components that don't need a lot of styling or if you don't want to have a separate file for the styles and have it all in the same place.
Copying to clipboard has become extremely easy! I remember having to create a textarea, placing it outside the page, adding the content to it and then copying the text from there 🤯.
Things have become much easier with the navigator.clipboard.writeText().
Here's how I used:
const copyText = (text) => {
navigator.clipboard.writeText(text);
toast('Note copied to clipboard 📋', toastOptions);
};
More info here.
For all of you using dates and so on, if you want your life to be easy, use moment. It makes it extremely easy to format dates effortlessly. I had the format I wanted with a short line of code → moment().format('llll')
Even though I was using styled-components, I combined it with the BEM class naming convention because I find it really useful, and it gives your styles a structure and ease to use and understand.
For the alerts, I used toastify. It's easy to use and configure and does the job just fine.
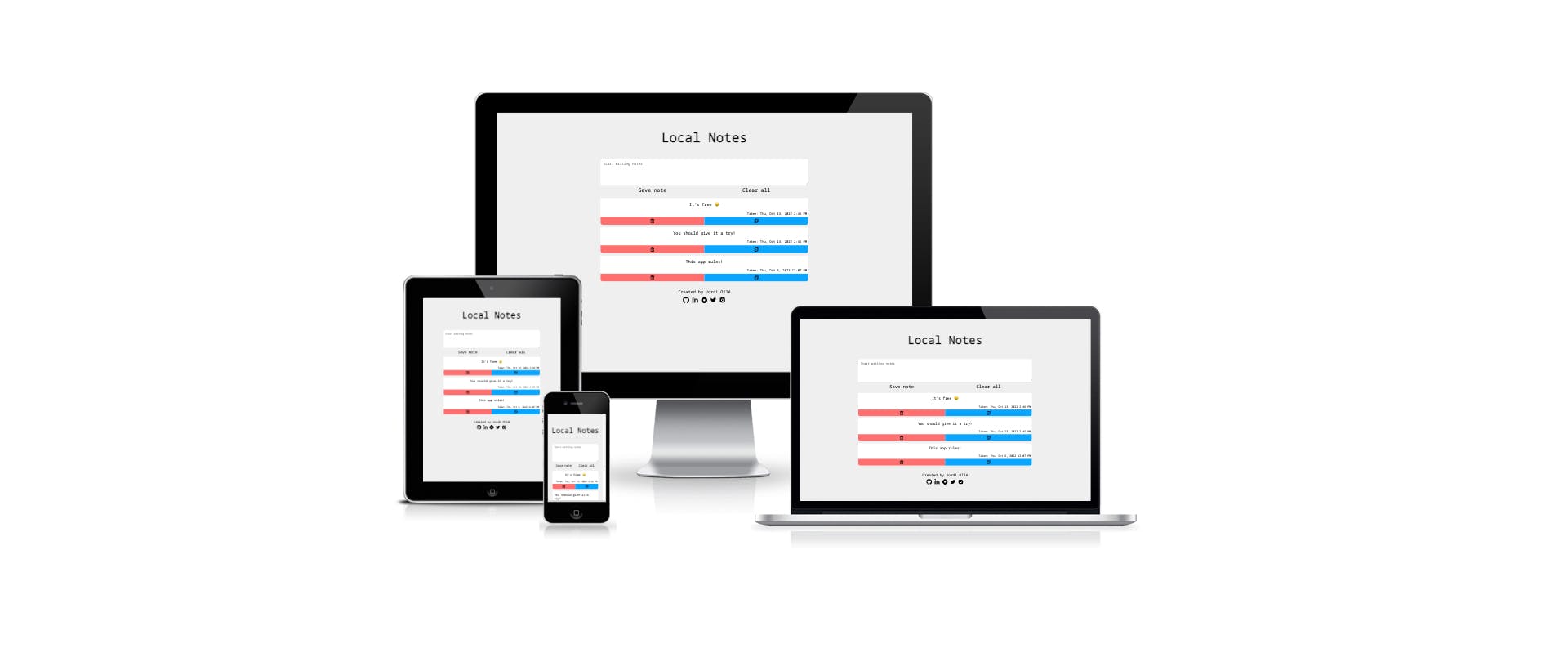
Last but not least, I made the design responsive and checked it with the Am I Responsive? Website.

Salut, Jordi.