Currency conversion is something you need once in a lifetime (at least if you travel to a country with a different currency), so I decided to create a converter with a very visual interface. I looked for an API to consume, and I liked the Frankfurter app. It's simple, easy to use and has good documentation.
It wasn't a difficult project because I just wanted a general conversion and a specific one. There were a few points that I would like to speak about.
Handling two objects that are nearly the same.
I had the object from the frankfurter app that looks like this:
{
"AUD": "Australian Dollar",
"BGN": "Bulgarian Lev",
"BRL": "Brazilian Real",
"CAD": "Canadian Dollar",
"CHF": "Swiss Franc",
"CNY": "Chinese Renminbi Yuan",
...
"SEK": "Swedish Krona",
"SGD": "Singapore Dollar",
"THB": "Thai Baht",
"TRY": "Turkish Lira",
"USD": "United States Dollar",
"ZAR": "South African Rand"
}
And mine looks like this (array of objects):
[
{ flag: "🇦🇺", acronym: "AUD", name: "Australian Dollar" },
{ flag: "🇧🇬", acronym: "BGN", name: "Bulgarian Lev" },
{ flag: "🇧🇷", acronym: "BRL", name: "Brazilian Real" },
{ flag: "🇨🇦", acronym: "CAD", name: "Canadian Dollar" },
{ flag: "🇨🇭", acronym: "CHF", name: "Swiss Franc" },
{ flag: "🇨🇳", acronym: "CNY", name: "Chinese Renminbi Yuan" },
...
{ flag: "🇸🇪", acronym: "SEK", name: "Swedish Krona" },
{ flag: "🇸🇬", acronym: "SGD", name: "Singapore Dollar" },
{ flag: "🇹🇭", acronym: "THB", name: "Thai Baht" },
{ flag: "🇹🇷", acronym: "TRY", name: "Turkish Lira" },
{ flag: "🇺🇸", acronym: "USD", name: "United States Dollar" },
{ flag: "🇿🇦", acronym: "ZAR", name: "South African Rand" },
];
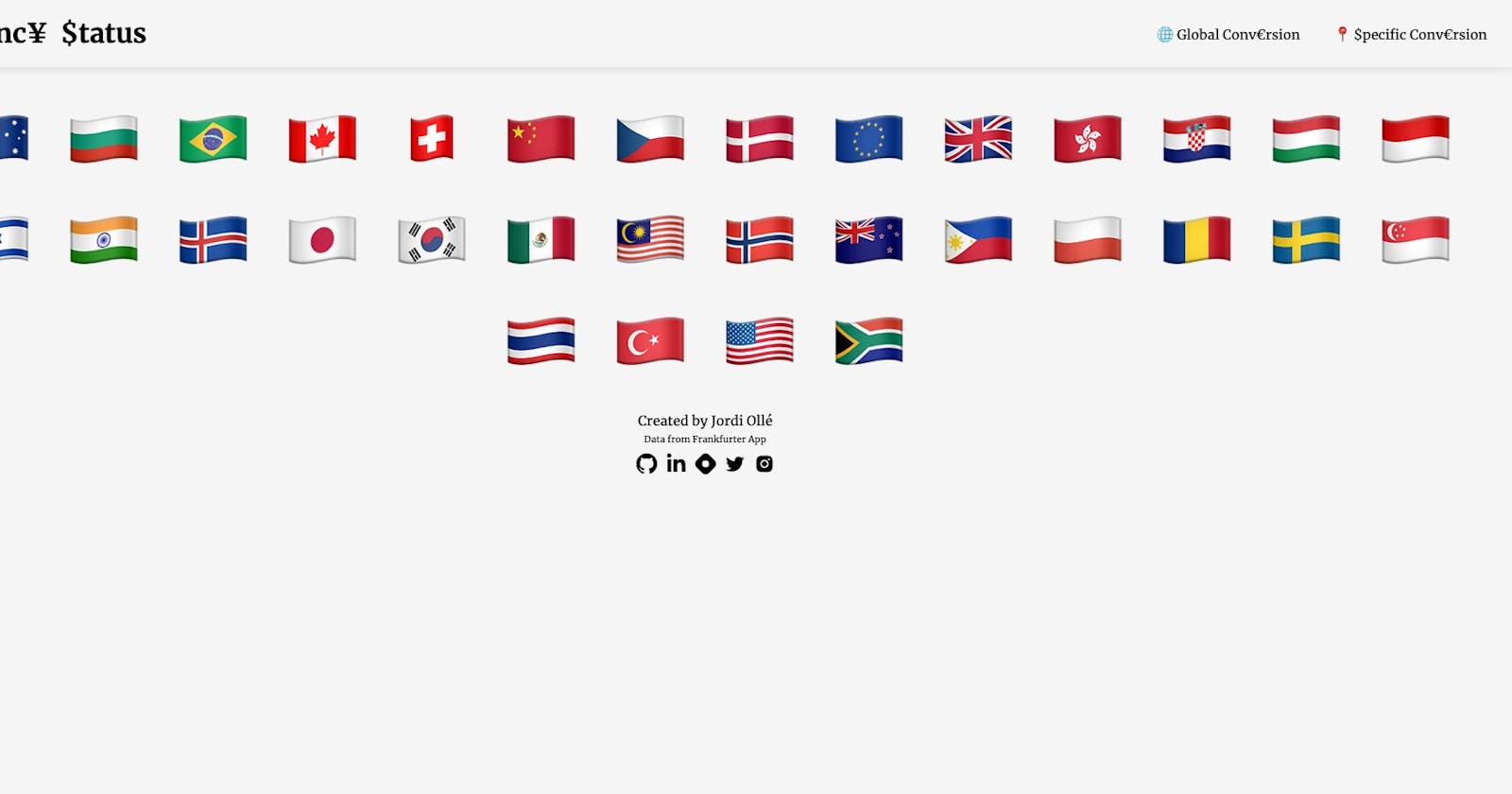
These are the steps that happen when you select a flag on the global conversion page:
The object gets selected and is placed bigger than the rest.
Using this object index, we delete it from the array of objects to avoid showing it in the list.
We show the list adding the rates we got from the API.
Having the TypeScript interfaces all in one place
Since I started using TypeScript, I had the interfaces I needed in every file, and that was a lot of repeated code. I knew there had to be another way and, of course, there is. The solution is to add a ts folder with separate folders for what you're using, like interfaces and types. In my case, I'm only using interfaces, so there's only one folder.
Then, inside the folder, you put all the interfaces in separate files. It looks like this:

You write the interface using export:
export interface CurrenciesObject {
flag: string;
acronym: string;
name?: string;
rate?: number;
}
And centralize them all inside the index, located at the same level as the folders.
import { CopyResult } from "./interfaces/copyResultInterface";
import { CurrenciesObject } from "./interfaces/currenciesObjectInterface";
import { Rate } from "./interfaces/rateInterface";
import { Rates } from "./interfaces/ratesInterface";
import { SelectedCurrency } from "./interfaces/selectedCurrencyInterface";
export type { SelectedCurrency, CopyResult, Rates, Rate, CurrenciesObject };
Be careful to use type when doing the export. Otherwise, it won't export anything. When that is done, you just need to import the interfaces when you need them like this:
import { Rates, SelectedCurrency } from ".././../ts";
Anywhere far from that, there's not much to comment on here.
As always, the design is responsive (except for the title on the smartphone version).

Give it a try and leave a comment if you liked it!
Salut, Jordi.