I wanted to do this project for so long, but I didn't find the time to do it. I can say that it's finished now, and I'm pretty happy with the result.
As a CrossFit lover myself, when I first saw the poster, I printed it immediately and hang it on the wall 🏋️.
For this project, I created my own API for the WODs (I just needed to have them somewhere and wanted to practice).
Server
The server has no mystery here:
- Server file to manage the application.
- Database connection.
- WOD model.
- WOD controller.
- WOD routes.
- Middleware (capitalizer function and an errorMiddleware for better error displaying).
- Other config files.
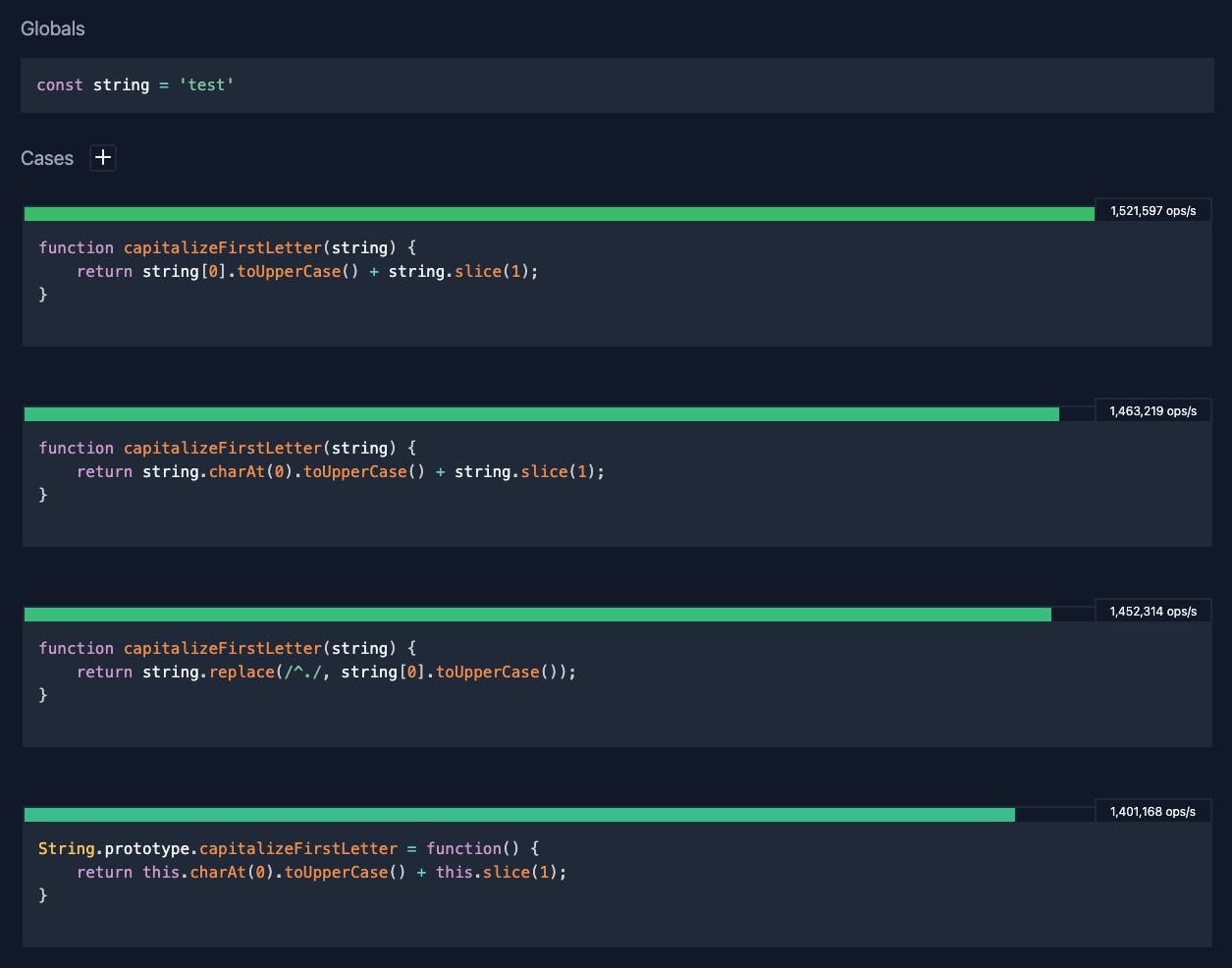
There were a few things I learned while creating the server folder. The first one was a curiosity, but really useful if you want great performance. I was inspired by this post to test the capitalizer functions (I just copied the ones I found that were already tested) and I found out that it can make a huge impact on your code. I used HASTY for the tests (really nice tool) and here you have the results:

I also created a seeder 🌱 for the WODs because I wanted to fill the database using imperial and metric units (we use kg and meters here).
Client
For the client side, things weren't much complicated:
- Main page to show the WODs.
- Hero and Footer.
- WOD component to display them all in the same format.
- A unit toggle button.
The styles were created using the BEM naming convention. It makes life easier (at least for me) when it comes to styling. I personally used this webpage when I was beginning to understand how it works. There are other alternatives like ITSCSS or SMACSS, but BEM works just fine for me. I also made it responsive, so you can check it in any device 📱 💻 🖥.

Another helpful thing I implemented was saving the WODs to localStorage after the first call, so the next time you check the page, there's no need to call the API again.
Deployment
Lastly, for the deployment part, I had no issues with the client. I deployed it with Vercel, and it's as easy as abc.
For the server, things got interesting. I had to apply a specific configuration because the client and the server were in the same folder. I found this fantastic guide that worked 100%.
Now the project is online and working 🥳
Check it here.
Salut, Jordi.
