Hiding promoted jobs on LinkedIn
I'm a bit tired of them
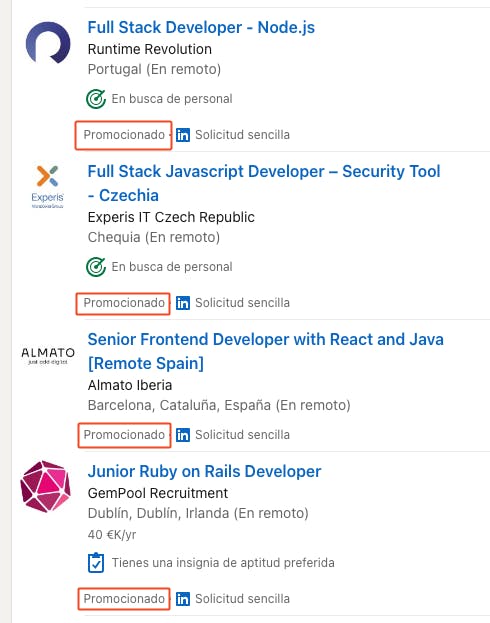
If you're looking for a job on LinkedIn like I do, you're tired of the promoted listings that are always there and you cannot hide.

I was tired, so I decided to put a solution to it. I created a script for Chrome that does just that.
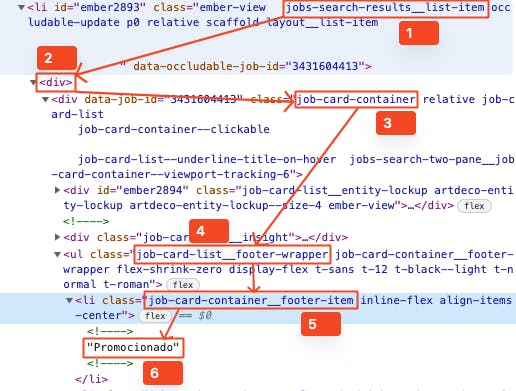
First, I needed to use the inspect tool to look for the element.

Now let's look at where the element is.

First, we look for the list item.
Second, find the main div inside.
Third, get inside the container div.
Fourth, get inside the ul used for the footer wrapper of every listing.
Fifth, check the content inside the footer item.
Sixth, we found the text we were looking for.
Now it's time to apply this for our script.
Script
We will use plain JS. Here's the script I created:
javascript: (function (s) {
var job = document.querySelectorAll(".jobs-search-results__list-item");
for (let index = 0; index < job.length; index++) {
let div = job[index].querySelector("div");
let container = div.querySelector(".job-card-container");
let list = container.querySelector(".job-card-list__footer-wrapper");
let item = list.querySelector(".job-card-container__footer-item");
if (item.textContent.trim() === "Promocionado") {
job[index].removeChild(div);
}
}
})();
As you can see, we get all the elements from the job list and with a for loop we are iterating all of them and, if it contains the word "Promocionado" (in my case it's in spanish) we remove that specific child 👶.
Adding the script to Chrome
Now it's time to add the script to Chrome. It's super easy.
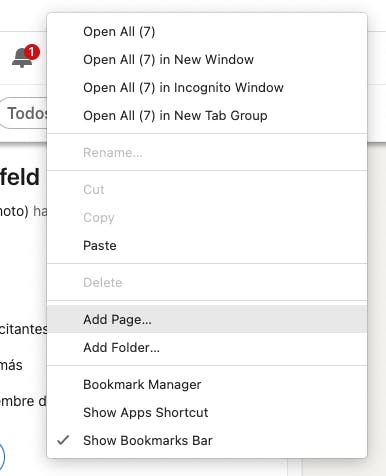
We go to the bookmarks tab and right click → Add Page...

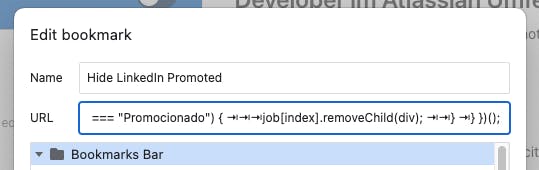
Once opened, we write a name for the bookmark and, instead of URL 🌐, we paste the code above and click on Save.

We will see the new bookmark created.

IMPORTANT!
You need to scroll to the bottom of the page to load all the job listings 📝. If they are not loaded, they won't be removed
Here's a short clip showing the bookmark in action 🏃.
I hope this is useful and you liked it 😄
Salut, Jordi.

