It's something I started using not long ago, depending on the project I was working with. I had a couple of problems with performance, and I thought:
"Are maybe too many extensions causing performance issues?".
At first, I thought of disabling the extensions less used, but depending on the project I needed one or another, so that was no definitive solution. I found the solution I was looking for, and it's an extension called just like what it does, "Disable extensions".

It's not difficult to configure.
First, you install the extension. Right after, open a project you are working with and think of which extensions you are not using with (for example, if you are working with some backend, you won't need a Bootstrap or React extension). In my case, there are three possible options:
- A project with Vite (React+TypeScript template).
- A project with Node (Express).
- A file with Markdown.
I have a separate folder with three folders and each of them with their own configuration file, so when I create a new project, I paste a copy of it and reopen.
When you know what are you going to use and what is going to be disabled, you have to create a folder in the root named .vsconfig with a file inside named ext.config.json.

Then you can paste this snippet inside the file:
{
"disabled": [],
"autoReload": true,
"openInNewWindow": true
}
Disabled will contain the list of extensions that are going to be shut down for the project. The autoReload is used for what it's name says, auto reload the project when it's open. If you set it to true, it will reopen the project with the extensions disabled. If false, you will have to reload it yourself. The same happens with the openInNewWindow. Set to true will open the project in a new window, if false the same one will be used.
Those are my preferred settings because I can make sure the extensions are disabled 100%. Otherwise, there could be working ones you don't need if you switch projects one to another without closing the actual one.
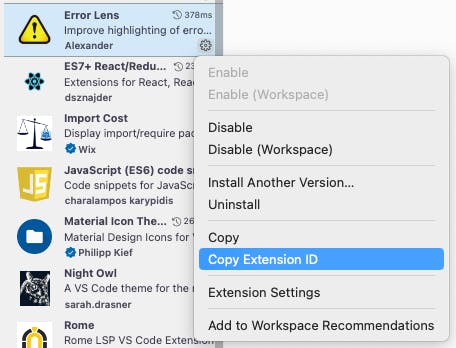
Once the file is created, it's time to fill in the applications we won't need. For that, you go to your VSCode extensions, click on the ⚙️ and then you select Copy Extension ID.

When the ID is in your clipboard, you go to the ext.config.json file and paste between "" the ID.
Should look like this:
{
"disabled": [
"RapidAPI.vscode-rapidapi-client",
"styled-components.vscode-styled-components",
// Add all the extensions that will be disabled
],
"autoReload": true,
"openInNewWindow": true
}
After that, you're ready to go! 🚗💨
They recommend you to open your project using the terminal to work properly with the "code" command. To make sure you have the command installed, here you have the official guide for Linux, macOS and Windows.
If you have it installed, you just navigate to the project, enter the folder project and execute "code ." to open the project. If everything works as expected, you should see the window closing automatically and reopen with the specified extensions disabled 🎉
I hope this short guide was useful to you all! 😁
Salut, Jordi.

